

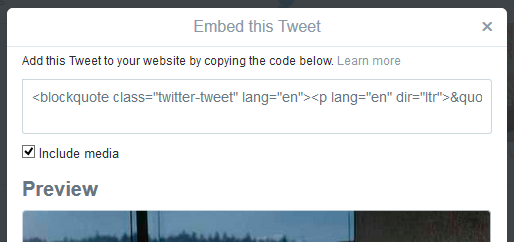
It’s not automatic but it is pretty simple and can be used by users without code knowledge. That’s all – 3 simple steps, saving a lot. It should work placed anywhere but Twitter show the image always on the end – let’s make it closer to the original. In the dropdown menu, choose 'Embed Tweet.' In.
.png)
This was done intentionally to ensure that content could still be displayed if a. Click the three dots at the top right of the tweet. As documented by Kevin Marks, at the 'code' level, a Tweet embed includes details like the text inside a Tweet. We recommend adding an image to the end of your custom Tweet. Open Twitter in a web browser, log in if necessary, and find the tweet you want to embed. Open the post, page, product for editing in WordPress and go to Easy Social Share Buttons: Share Customization field. You copy the image exactly as you see it – no protocol or other URL components should be added. Yours will look similar – all the images appear with in front. From the test message, our image is /AY5wvP5d1b. The image we find using the embed Tweet details provided from Twitter. Step #2 – Getting The Uploaded Inside Twitter Image URLĮach of the images you add to your Tweet becomes uploaded and available inside Twitter. The first step of success is to compose the message you wish to share on Twitter and append the image for sharing. Remember to save your changes when you are done.Step #1 – Compose The Tweet With Image Inside Twitter.When you click the HTML button again you should return to the normal view, where your tweet should now be visible in the text editor field.Paste the embed code from your Tweet into the HTML content.In the text editor for the activity or resource, click the Show more buttons button (top left) to open all the editing tools, then click the HTML button:.Step 3: Copy and paste the 'embed' code (widget) into the Text editor field of your activity or resourceĪfter you have added your activity or resource to your LEO unit, you will be directed to the 'Updating: ' page.įrom the 'Updating: ' page you now need to:
#Embed tweet inside a tweet how to
To add a Book, please read our LEO Guide - How to set up a Book.It’s a bit more complicated than the iPhone user process. You then need to copy the link to your tweet and add /video/1 at the end. To add a Page, please read our LEO Guide - How to add a Page to your LEO unit. Look at the bottom righthand corner of the tweet and copy the link to the tweet.Then, you will be copy-pasting the embed HTML code in order to place it into your VOLT Store. Select Embed Tweet from the drop-down menu. Copy an iframe code snippet from Twitframe Paste the Twitframe snippet into your Map Journals HTML via the source view Replace the tweet URL with the link. To add a Label, please read our LEO Guide - How to add a Label to your unit. The first step in embedding a social media post is finding a post to embed. A downward arrow should be visible on the top right-hand side of the tweet.This includes (but is not limited to) Book, Page, Quiz, Assignment, HTML Block, and Label. There are many activities and tools within LEO which make use of the text editor function. Step 2: Add an activity or resource to your LEO unit There’s no feature that automates the process at this point. You will need this later to 'paste' into the Text editor field. Embedding tweets is easy to do, just write your message and then include a link to the tweet that you wish to embed. Copy the embed code which has been automatically generated.Then from the options provided in the dropdown menu, click on 'Embed Tweet'. To embed a tweet using the embed widget, get the posts link by using the copy link to tweet option on Twitter. Click on the 'Share' button, which is below the Tweet.If you have located the Tweet in your timeline, click on it to open it in a separate popup window. Locate the Tweet you would like to make available to your students.In the dropdown menu, choose 'Embed Tweet. Click the three dots at the top right of the tweet. To find the embed video for your Tweet you will need to: Open Twitter in a web browser, log in if necessary, and find the tweet you want to embed.

Step 1: Find the 'embed' code for your Tweet You can now embed Tweets directly in ConvertKit emails and landing pages Then, simply paste that copied URL into the email editor: This also works on landing.


 0 kommentar(er)
0 kommentar(er)
